7. Adding Views for Posts
To fully implement the functions in the post controller mentioned in the previous post, it is necessary to create views associated with each function.
Post index (resources/views/posts/index.blade.php): This view shows all recent posts, created by all users - only the post heading and some minor details (author and publish date) are shown in this view. This view will be accessible by all users (guests and authenticated users). Users can click on a post image or heading to be taken to the post show view.
(Note: This screen capture had to be retaken after the tag functionality was implemented.)
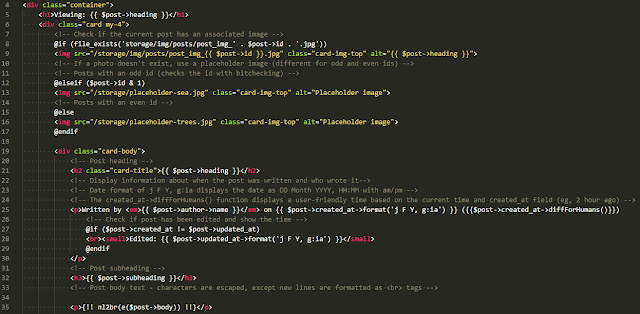
Post show (resources/views/posts/show.blade.php): This view shows a full single post - the heading, subheading and body text are all visible, as well as other minor details (author and publish date). This view will be accessible by all users (guests and authenticated users).
This converts new lines to <br> tags, while the e() function still escapes other characters.
This converts new lines to <br> tags, while the e() function still escapes other characters.
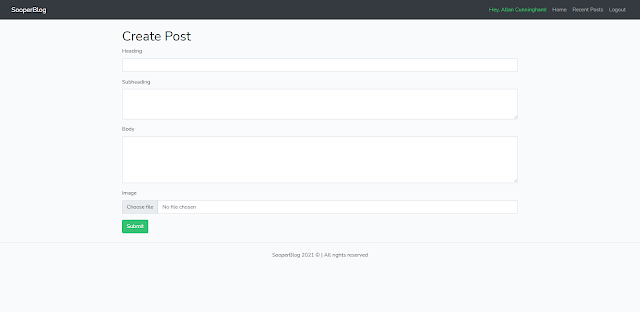
Post create (resources/views/posts/create.blade.php): This view displays the create post form.
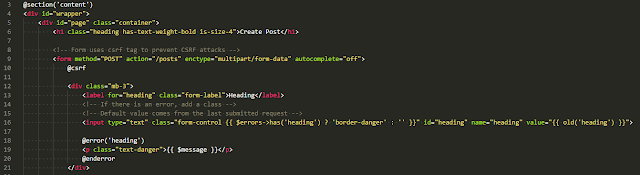
The image below shows an example of the code for the post create view. Note the use of the @csrf tag, which creates a hidden CSRF field, Laravel's approach to preventing Cross-Site Request Forgery attacks. This screen capture focuses on the heading form field, however, the other fields use an identical approach. A Bootstrap 'border-danger' class is added to the input if the is an error with the heading input. The value is set as:
{{ old('heading') }}
This means that invalid form submissions will not result in a user having to re-type every field again, rather the information from the request is restored in the form field. Lastly, a paragraph is displayed below the form field in the event of an error occurring with the heading field when the form is submitted.
The image below shows an example of the code for the post edit view. Again, note the use of the @csrf tag, which creates a hidden CSRF field, Laravel's approach to preventing Cross-Site Request Forgery attacks. As a PUT request is being made, this can be spoofed by using:
@method('PUT')
This screen capture focuses on the heading form field, however, the other fields in the form use an identical approach. A Bootstrap 'border-danger' class is added to the input if the is an error with the heading input. The value is set as:
{{ $post->heading }}
This sets the value of the heading input field as the value of the current post's heading. Lastly, a paragraph is displayed below the form field in the event of an error occurring with the heading field when the form is submitted.










Comments
Post a Comment